티스토리 스킨편집 없이 스타일을 적용하여 사용을 할 수가 있습니다.

스킨편집기를 잘 다루지 못하고 스킨을 자주변경을 할 경우에 그때마다 적용을 해야 할 경우가 있는 태그입력기 플러그인을 이용하면 스킨 수정 없이 코드를 적용할 수 있습니다.
티스토리 스킨편집을 위한 플러그인 태그 입력기 활성화

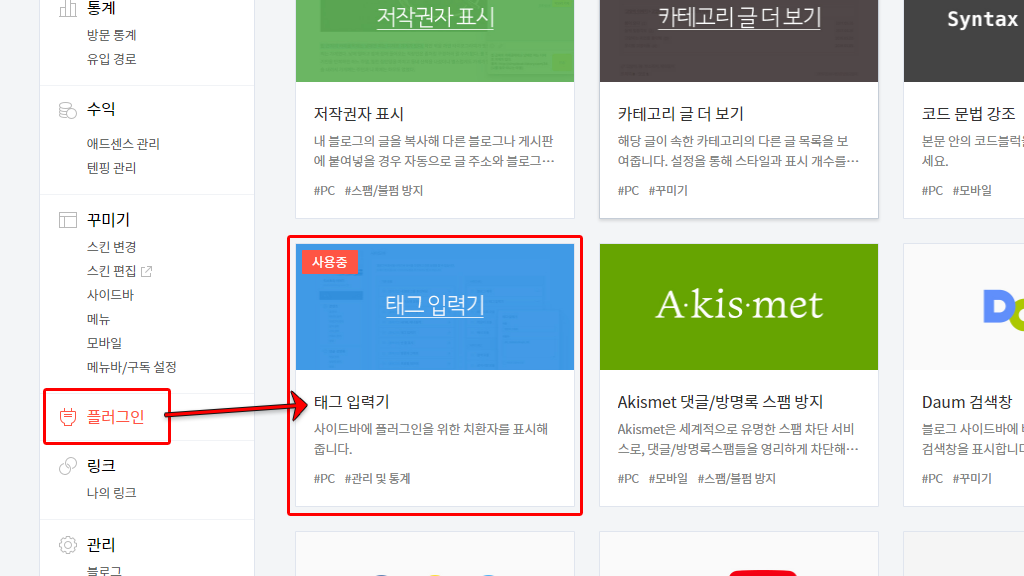
관리화면에서 왼쪽에 있는 플러그인을 선택하고 오른쪽에 플러그인 목록에서 태그입력기를 활성화합니다.
태그입력기 사이드바에 추가

꾸미기에서 사이드바를 선택하면 '태그 입력기'가 활성화되어 있는 것을 확인할 수가 있는데 이를 드래그해서 옮기거나 옆에 플러스 버튼을 이용해서 사이드바에 추가를 합니다.
사이드바에 추가가 되면 편집 버튼이 생기는데 이를 클릭하면 조그만 편집창이 열리게 됩니다.
CSS 적용

HTML 문서에 적용이 되기에 <style> </style> 태그 안에 스타일 코드를 입력하여 적용합니다.
편집창이 작아서 작성하기가 조금 힘이 드는데 입력창 오른쪽 아래 모서리를 마우스로 클릭하여 늘릴 수 있는데 이렇게 늘려주면 입력하는데 조금이나마 도움이 됩니다.
아래에 있는 '사용자 모듈에 저장'을 선택하면 사용자 모듈함에 저장이 되어 스킨이 바뀌더라도 다시 사이드바에 추가하여 사용할 수 있습니다.
마무리

변경사항을 저장하고 확인하면 잘 적용이 됩니다.
간편하게 사용할 수 있어 좋긴 하지만 읽어오는 순서가 느려 찰나의 순간이지만 스킨에 적용된 스타일이 한번나오고 이후 태그 입력기로 추가한 스타일이 적용됩니다.
티스토리 data-ke-size="size16" 속성 제거하기
티스토리 data-ke-size="size16" 속성 제거하기
티스토리 본문에 자동으로 속성이 추가되게 되는데 스킨에 속성을 적용하는 데 있어서 불편함이 있어서 스크립트를 이용하여 제거를 하고 사용을 합니다. 자동으로 설정이 붙을 때는 대부분 폰
1730.tistory.com
폰트어썸 적용 사용 방법
폰트어썸 회원 가입하기 폰트어썸 회원이 아니라면 먼저 공식 사이트에 접속을 Start for Free를 선택하여 회원가입을 할 수 있습니다. 회원 가입을 위해 이메일을 입력하면 해당 메일로 인증 코드
1730.tistory.com
'Internet > Tistory' 카테고리의 다른 글
| 방문자 2,000 명대 블로그 수익 비교 애드센스, 데이블, 카카오 애드핏 (3) | 2023.02.03 |
|---|---|
| 티스토리 메타 태그 쉽게 적용하기 (0) | 2022.12.20 |
| 티스토리 본문 이미지 숨기기 (0) | 2022.03.18 |
| 티스토리 블로그 구글 서치 사이트맵 제출하기 (0) | 2019.01.15 |
| 티스토리 블로그 사이드바 인기글 목록 추가하기 (0) | 2018.12.31 |
| SyntaxHighlighter 소스코드 강조 기능 적용하기 (0) | 2018.12.22 |
| 블로그 지수 확인 및 키워드 공략하는 방법 (0) | 2018.07.26 |
| 티스토리 블로그에 네이버 애널리틱스 간편하게 적용하기 (0) | 2018.03.11 |



