티스토리 본문에 자동으로 속성이 추가되게 되는데 스킨에 속성을 적용하는 데 있어서 불편함이 있어서 스크립트를 이용하여 제거를 하고 사용을 합니다.
자동으로 설정이 붙을 때는 대부분 폰트사이즈가 붙는데 개인적으로 Body 사이즈를 적용하고 특정 부분만 사이즈를 적용하고 전체적으로 보디에 적용한 사이즈로 통일하여 em 비율로 적용을 하여 사용을 합니다.
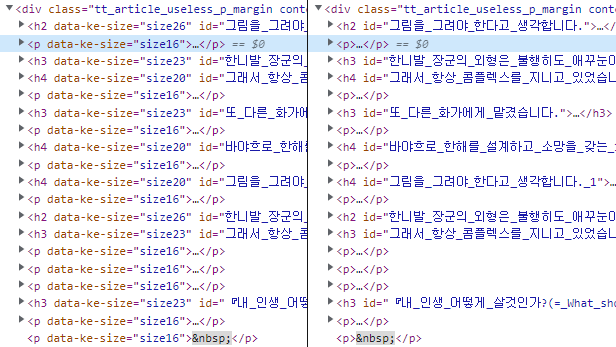
그런데 본문에 data-ke-size="size16" 붙어버리면 배율이 달라져 따로 설정해야 하는 불편함이 있어 깔끔하게 H 태그와 p 태그에서 속성을 지워 버립니다.
<script type="text/javascript">
$(document).ready(function() {
$('.entry-content h1,.entry-content h2,.entry-content h3,.entry-content h4,.entry-content p').removeAttr('data-ke-size');
});
</script>북클럽 스킨 기반일 경우 위 코드를 </body> 앞에 넣어주면 됩니다.
// #1, #2
<script type="text/javascript">
$(document).ready(function() {
$('.area_view h1,.area_view h2,.area_view h3,.area_view h4,.area_view p').removeAttr('data-ke-size');
});
</script>
// Magazine
<script type="text/javascript">
$(document).ready(function() {
$('.article_cont h1,.article_cont h2,.article_cont h3,.article_cont h4,.article_cont p').removeAttr('data-ke-size');
});
</script>
// Odyssey, Letter, Portfolio
<script type="text/javascript">
$(document).ready(function() {
$('.article-view h1,.article-view h2,.article-view h3,.article-view h4,.article-view p').removeAttr('data-ke-size');
});
</script>
// Poster, Book Club, Whatever
<script type="text/javascript">
$(document).ready(function() {
$('.entry-content h1,.entry-content h2,.entry-content h3,.entry-content h4,.entry-content p').removeAttr('data-ke-size');
});
</script>티스토리 기본 스킨마다 본문에 적용되어 있는 클래스명이 다르게 적용이 되어있는데 그에 맞게 적용을 해줘야 합니다.
#1, #2 스킨은 area_view
Magazine 스킨은 article_cont
Odyssey, Letter, Portfolio 스킨은 article-view
Poster, Book Club, Whatever 스킨은 entry-content로 되어 있어 맞는 코드를 복사해서 넣어주면 됩니다.
<script type="text/javascript">
$(document).ready(function() {
$('h1,h2,h3,h4,p').removeAttr('data-ke-size');
});
</script>어떤 스킨인지 모르겠고 스킨기반도 모르겠고 확인도 못하겠으면 굳이 클래스명이 있는 코드를 할 필요가 없이 전체적으로 적용이 가능하게 클래스명을 넣지 않은 위 코드를 사용을 해도 큰 무리는 없습니다.

적용을 하고 나면 data-ke-size="" 붙어 있던 속성들이 모두 지워지게 됩니다.
css 제목 H2,3,4 태그 자동번호 매기기
문단이나 단원 등의 제목을 만들고 H2, H3, H4 태그를 적용하게 되는데 이때 순차적으로 번호를 지정하지 않더라도 자동으로 번호가 매겨지도록 CSS 속성을 적용할 수 있습니다. H2 태그 번호 적용
1730.tistory.com
CSS 물결 애니메이션
See the Pen Simple CSS Waves | Mobile & Full width by Goodkatz (@goodkatz) on CodePen. CSS 만으로 파도가 출렁이는 것처럼 블로그를 꾸밀 수 있습니다. HTML에 실적 적용할 코드는 컨테이너 부분입니다. 파도 물결의
1730.tistory.com
'Internet > jQuery' 카테고리의 다른 글
| 제이쿼리 비어있거나 0 또는 특정 단어를 포함하는 요소 제거 및 변경 (0) | 2023.04.06 |
|---|---|
| 티스토리 메뉴 현재 위치 표시 (0) | 2022.12.18 |
| 제이쿼리 스크롤 상단 메뉴 고정 (2) | 2014.10.18 |
| 스크롤 내리면 나타나는 제이쿼리 탑버튼 (1) | 2014.10.14 |
| 간단한 제이쿼리 토글 버튼 (0) | 2014.09.22 |