폰트어썸 회원 가입하기

폰트어썸 회원이 아니라면 먼저 공식 사이트에 접속을 Start for Free를 선택하여 회원가입을 할 수 있습니다.

회원 가입을 위해 이메일을 입력하면 해당 메일로 인증 코드가 발급되고 이를 인증할 수 있으며 유로 버전을 이용하면 더욱 다양한 아이콘을 사용할 수 있습니다.
FontAwesome은 회원 가입을 하지 않더라도 무료버전의 아이콘을 사용할 수 있습니다.
폰트어썸 CDN 연결하기
아이콘을 로드하기 위해서는 집접 업로드를 할 수도 있지만 CDN 지원하는 서버를 연결하여 사용할 수도 있습니다.
font-awesome - Libraries - cdnjs - The #1 free and open source CDN built to make life easier for developers
The iconic SVG, font, and CSS toolkit - Simple. Fast. Reliable. Content delivery at its finest. cdnjs is a free and open-source CDN service trusted by over 12.5% of all websites, serving over 200 billion requests each month, powered by Cloudflare. We make
cdnjs.com
위 사이트에 접속하여 버전 별로 다양할 링크태그를 복사하여 블로그 헤더에 걸오 놓고 아이콘을 적용하여 사용할 수 있습니다.
다양한 태그가 있는데 최상단에 /all.min.css 끝나는 주소만 연결하면 간단하게 사용할 수 있습니다.
태그복사

<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.2.1/css/all.min.css" integrity="sha512-MV7K8+y+gLIBoVD59lQIYicR65iaqukzvf/nwasF0nqhPay5w/9lJmVM2hMDcnK1OnMCdVK+iQrJ7lzPJQd1w==" crossorigin="anonymous" referrerpolicy="no-referrer" />'Copy Link Tag'를 선택하면 위와 같이 태그가 복사되고 이를 블로그 스킨 해더에 넣어줘야 합니다.
태그삽입
<!doctype html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, width=device-width">
<meta name="theme-color" content="#262626">
<link rel="stylesheet" href="./style.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.2.1/css/all.min.css" integrity="sha512-MV7K8+y+gLIBoVD59lQIYicR65iaqukzvf/nwasF0nqhPay5w/9lJmVM2hMDcnK1OnMGCdVK+iQrJ7lzJQd1w==" crossorigin="anonymous" referrerpolicy="no-referrer" />
</head>복사한 CDN 코드를 티스토리 스킨 편집에서 HTML 상단에 <Head>.. </Head> 해더 사이에 넣어 주면 사용준비는 완료가 됩니다.
폰트어썸 아이콘 적용

홈페이지에서 상단메뉴 중 'icons' 메뉴를 클릭하면 아이콘 메뉴로 이동을 할 수 있고 검색창에 단어를 입력하면 해당되는 아이콘 목록이 되고 아래 박스 중 하나를 선택하면 목록이 나오게 됩니다.
검색어는 한글을 지원하지 않아 영어로만 입력하여야 목록이 나오게 됩니다.
무료 아이콘

무료 사용자는 아이콘 목록상단에 'Free' 선택하여 무료로 사용가능한 목록을 출력하여 고르는 게 사용상 편합니다.
Pro 버전과 함께 출력이 되면 그중 Free아이콘을 선별하여 사용하기가 불편할 수도 있으니 무료 목록에서만 고르는 게 편할 겁니다.
사용방법

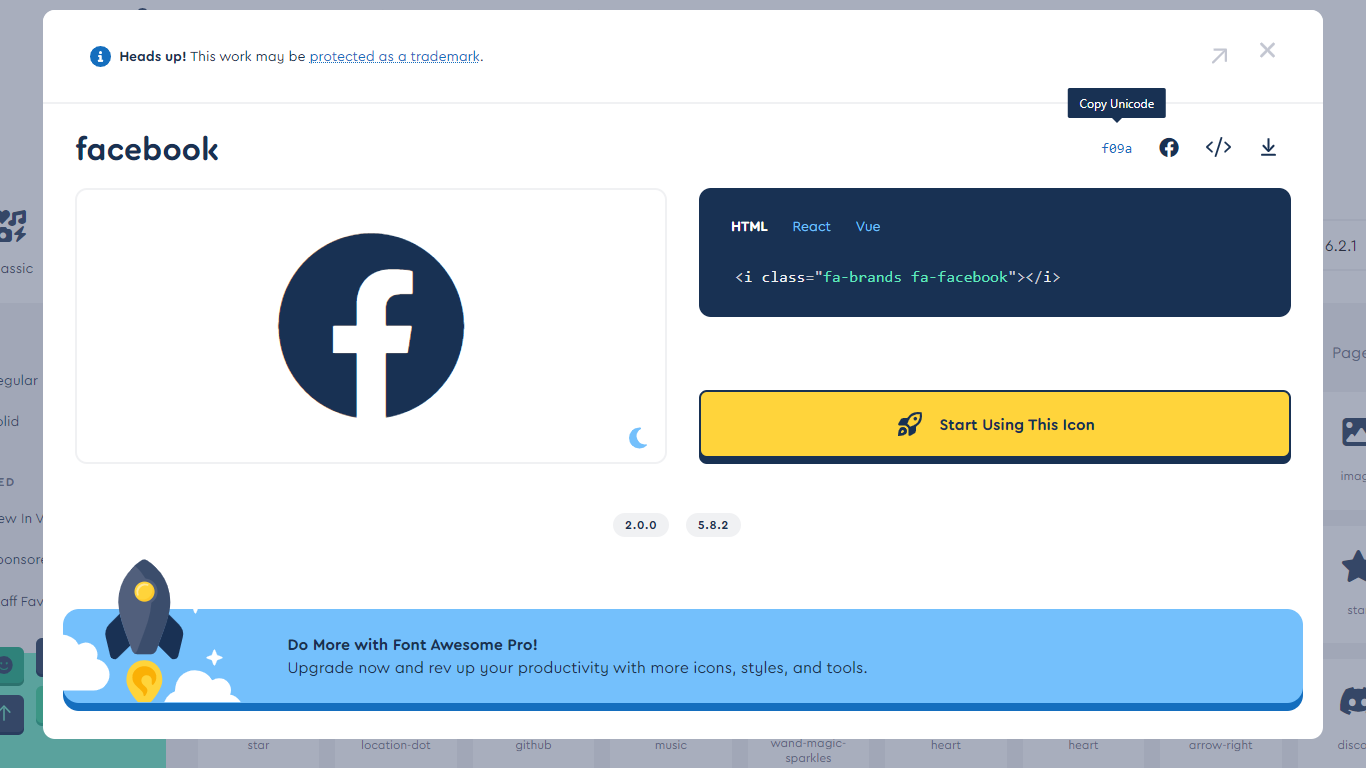
아이콘을 선택하면 상세 창이 팝업 되어 열리게 됩니다.
HTML 적용
See the Pen Untitled by 1730 (@1730) on CodePen.
HTML에 적을 원할경우 HTML항목에 표시되어 있는 I태그를 선택하면 클립보드에 저장이 되고 이를 블로그 스킨 HTML엘 적용하여 줍니다.
CSS 적용
See the Pen Untitled by 1730 (@1730) on CodePen.
CSS를 이용하여 가상요소로 적용을 원할 경우 상단 오른쪽에 보이는 f09a 유니코드를 선택하면 복사되어 스킨 스타일 시트에 적용하여 줍니다.
적용할때는 역슬러쉬 \f09a 함께 적용합니다.
아이콘이 엑박으로 나올 때
See the Pen Untitled by 1730 (@1730) on CodePen.
가끔 아이콘이 엑스박스로 나오는 경우가 있는데 유로 아이콘으로 무료이용자가 이용을 할 경우에 발생하는 문제로 무료적용가능한 아이콘으로 변경하여주면 문제가 해결됩니다.

하단에 아이콘 버전과 'Business' 문구가 있어 비즈니스 회원이 아닌 무료회원은 사용을 할 수가 없습니다.
CSS 물결 애니메이션
See the Pen Simple CSS Waves | Mobile & Full width by Goodkatz (@goodkatz) on CodePen. CSS 만으로 파도가 출렁이는 것처럼 블로그를 꾸밀 수 있습니다. HTML에 실적 적용할 코드는 컨테이너 부분입니다. 파도 물결의
1730.tistory.com
티스토리 메뉴 현재 위치 표시
적용을 위해서는 스킨 편집에서 메뉴에 적용된 클래스를 알아야 합니다. 블로그 태그 확인 [##_blog_menu_##] 적용을 위해서는 일단 스킨에서 블로그 메뉴 [##_blog_menu_##] 치환자가 적용된
1730.tistory.com
'Internet > WebSite' 카테고리의 다른 글
| 온라인 오디오 파일 mp3, wav, m4a, flac, ogg, amr, mp2, m4r 변환기 (0) | 2018.03.29 |
|---|---|
| 구글 애드센스 일치하는 콘텐츠 광고 간단하게 알아보기 (0) | 2018.03.14 |
| 네이버 검색노출 확인하기 [닥포넷] (0) | 2018.03.06 |
| 구글 검색 기록 삭제하기 (0) | 2018.02.24 |
| 인터넷 속도 측정 사이트 [SPEEDTEST] (1) | 2018.02.13 |
| 픽사베이 저작권 걱정없는 무료 이미지 저장소 (0) | 2018.02.10 |
| 네이버 키워드 검색 도구 쉽게 활용할 수 있는 사이트 [키워드 마스터] (0) | 2018.02.04 |
| 페이팔 코리아 간편 가입하기 (0) | 2018.02.04 |



